# Výpis článků na HP 🌟
Následující nastavení vám pomůže vytvořit vlastní URL adresu, pod kterou bude blog veden. Je důležité, aby v sekci Články, kterou naleznete ve VZHLED & OBSAH, byla vytvořena sekce se stejnou URL adresou.
TIP
Jakmile vytvoříte rubriku článků a zadáte kód níže s tou samou adresou do administrace, blog se automaticky zobrazí na titulní stránce.
# Administrace Shoptetu
V první řadě je nutné dostat se do sekce v administraci, do které budeme kód vkládat. Ta je následující:
# Vkládaný kód
Do sekce výše pak vložíme následující kód, kdy nazev-url-adresy bude stejná, jako název/url sekce Článk, kterou jste vytvořili:
<script>
var hpArticlesUrl = "nazev-url-adresy";
</script>
2
3
# Příklad
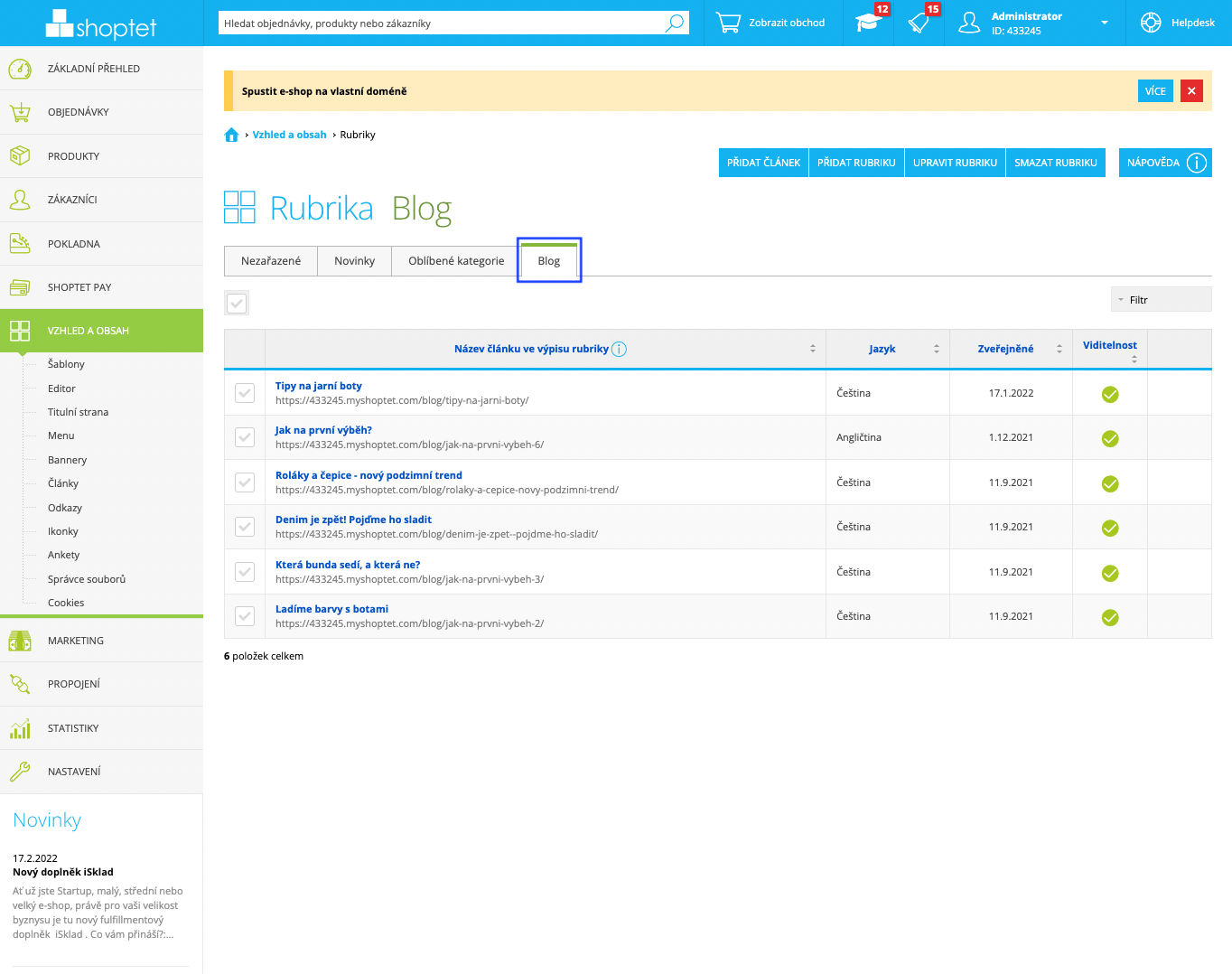
V následujícím příkladu vás provedeme naším nastavením, tedy rubrikou nazvanou jako Blog.
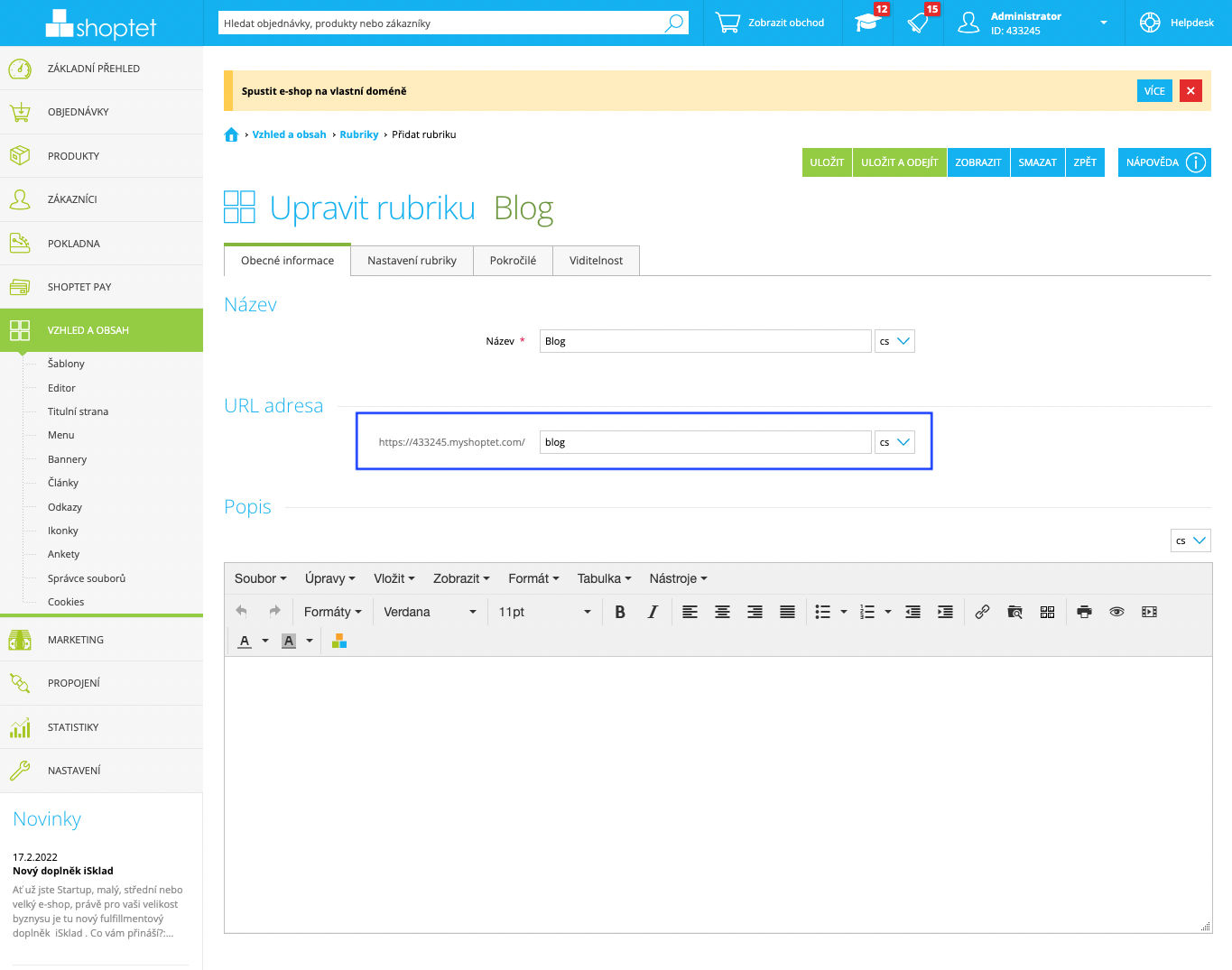
# Vytvoření rubriky
Pro nastavení a odkazování na tuto URL adresu je potřeba vytvořitu rubriku s názevem Blog a URL adresou blog (viz. obrázky níže).


# Vložení kódu do Editoru
Jak jsme již uvedli v sekci Administrace Shoptetu, kód vždy vkládáme na stejné místo, a to HEAD (Záhlaví) Editoru HTML kódu. V našem případě jsme vytvořili url adresu nazvanou blog a proto je nutné vložit kód, který bude vypadat následovně:
<script>
var hpArticlesUrl = "blog";
</script>
2
3
Po uložení se blog automaticky objeví na hlavní straně šablony.
TIP
Pokud se vám neprojevují úpravy, drží si starou podobu v systémové cache. V tomto případě můžete dočasně přidat parametr var hpArticlesTestMode = true; a změny se vám budou projevovat ihned. Po jejich dokončení však tento parametr smažte.
# Výchozí zobrazení obrázků
Pro účely dobré optimalizace na naší šabloně jsme obrázkům nastavili ořezy, aby se ve výpisech zobrazovaly správně. Pokud byste ale chtěli toto nastavení změnit a ponechat výchozí nastavení Shoptetu bez ořezu, pak stačí do stejné sekce vložit následující kód:
<script>
var defaultBlogImages = true;
</script>
2
3
